
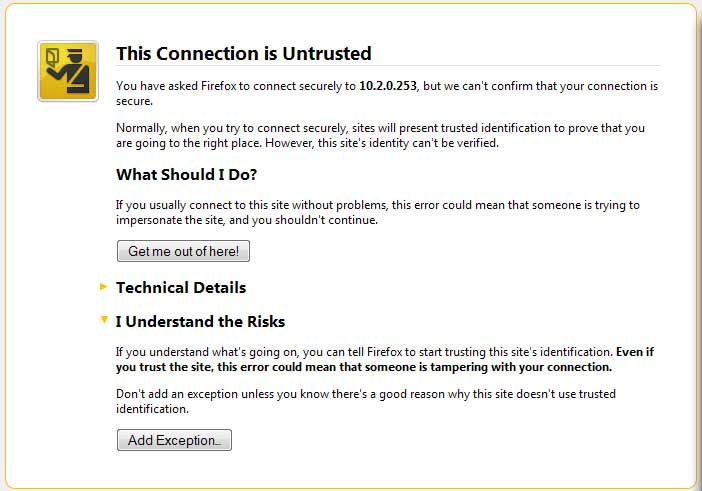
방문자가 Firefox, Chrome 또는 다른 웹 브라우저를 사용하는지 여부에 관계없이 HTTPS 페이지에 비 SSL 요소가로드되어 있으면 오류 메시지가 표시됩니다.
열리는 정확한 대화 상자는 사용중인 브라우저와 컴퓨터 운영 체제에 따라 다릅니다. 말할 것도없이, 이것은 대부분의 사람들이 귀하의 웹 사이트를 보는 방식에 영향을 줄 것입니다.
파이어 폭스 : “암호화되지 않은 정보가 포함 된 암호화 된 페이지를 요청하셨습니다. 이 페이지에서 보거나 입력 한 정보는 제 XNUMX자가 쉽게 읽을 수 있습니다. "
크롬: “domain.com에 대한 연결은 256 비트 암호화로 암호화됩니다. 그러나이 페이지에는 안전하지 않은 다른 리소스가 포함되어 있습니다.”
기술에 정통한 많은 사람들이 이미지 나 CSS 파일과 같은 특정 요소가 HTTPS가 아닌 HTTP로로드되고 있다는 사실을 이해하고 있지만 대부분의 사람들은 오류 메시지를보고 놀라게 될 것입니다. 이것이 라이브 환경에서 SSL을 배포하기 전에 웹 사이트를 철저히 테스트하는 것이 중요한 이유입니다. 좋은 소식은 이러한 오류를 수정하고 경고 메시지를 제거하는 것이 어렵지 않다는 것입니다.
앞서 언급했듯이 기본 문제는 기본 페이지가 HTTPS를 통해로드되는 동안 페이지의 특정 요소가 여전히 안전하지 않은 HTTP로로드된다는 것입니다. 이는 HTTPS가 아닌 HTTP를 사용하여 이미지, CSS, JS 또는 기타 유형의 파일을 호출하기 때문에 발생합니다. 워드 프레스를 사용하든, 다른 CMS를 사용하든, 웹 페이지를 직접 코딩하든, 이것은 일반적으로 발생하는 일입니다.
SSL 페이지에서 비 SSL 요소를 수정하는 방법
경고 메시지가 사라지도록 문제를 해결하는 경우 몇 가지 다른 옵션을 사용할 수 있습니다. 어느 것이 가장 적합한 지 결정할 수 있도록 두 가지 모두를 빠르게 살펴볼 것입니다.
쉬운 솔루션
문제를 해결하는 가장 쉬운 방법 중 하나는 다음과 같은 플러그인을 설치하는 것입니다 SSL Insecure Content Fixer. 이것은 매우 간단하지만 WordPress에서 사용하는 모든 리소스가 HTTP가 아닌 HTTPS를 통해 제공되도록하기 위해 작동하므로 서버 속도가 느려질 수 있으므로 최선의 방법은 아닙니다. 좋은 소식은 문제를 해결하는 더 좋은 방법이 있으며 구현하기가 전혀 어렵지 않다는 것입니다.
더 나은 솔루션
비 SSL 요소 오류를 제거하는 가장 좋은 방법은 WordPress 페이지에서 비 HTTPS 링크 및 요소를 찾아 제거하는 것입니다. 이를 위해서는 WordPress가 아닌 페이지에서와 동일한 방식으로 문제를 수동으로 추적하고 수정해야하지만, 작업을 마치면 WordPress 코드에 대해 훨씬 더 많이 알아야합니다 (좋은 일 이지요?).
이를 수행하는 방법에 대한 정보는 다음을 참조하십시오. 사이트에서 비 SSL 요소의 경고를 수정하는 방법.