이 방법은 SSL.com의 웹 사이트 성능을 개선하는 과정을 안내합니다. 콘텐츠 전달 네트워크 (CDN).
CDN 자원 작성
-
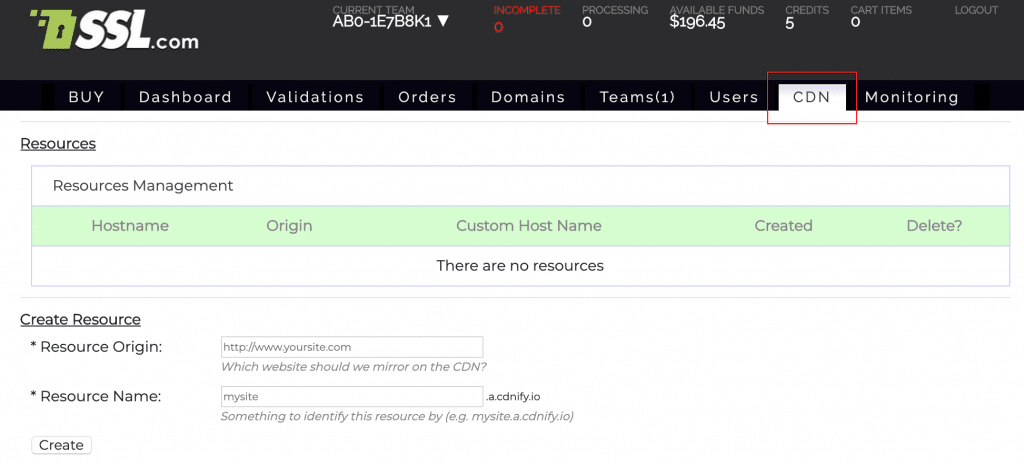
SSL.com 계정에 로그인 한 다음 CDN 탭.
-
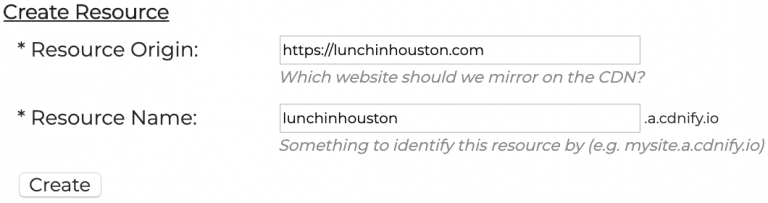
미러하려는 웹 사이트의 URL을 자원 원산지 필드에 이름을 지정하십시오. 자원 이름 들. 입력 한 리소스 이름은 CDN 리소스의 호스트 이름으로 사용됩니다 (예 : "mysite"는
mysite.a.cdnify.io). 그런 다음 만들기 버튼을 클릭합니다. -
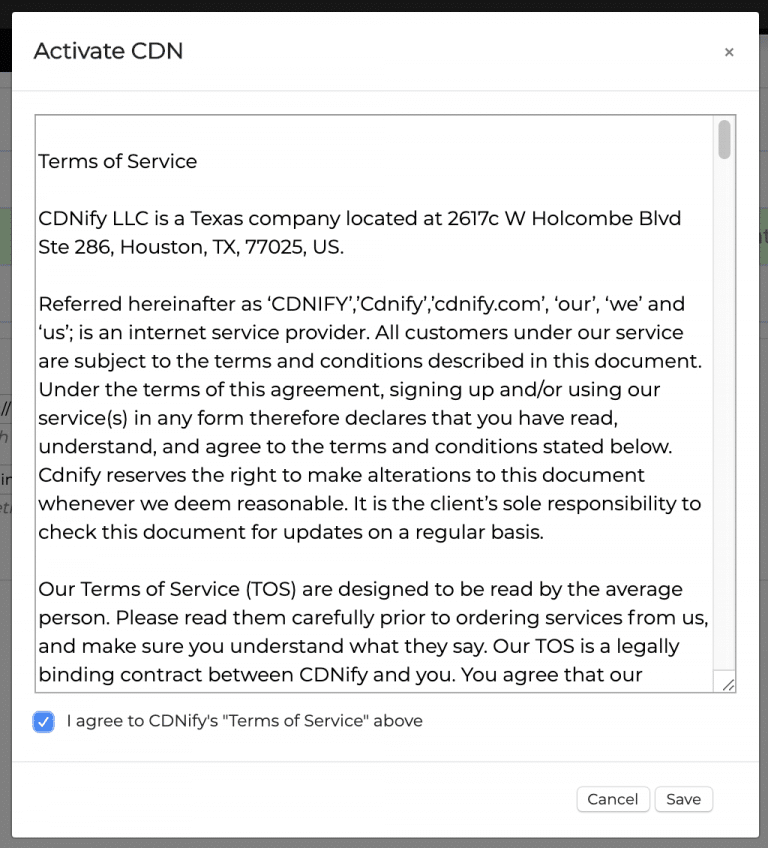
서비스 약관이 포함 된 대화 상자가 나타납니다. 서비스 약관을 검토하고 이해하고 동의 한 경우 레이블이있는 확인란을 선택하십시오. 위의 CDNify의 "서비스 약관"에 동의합니다.다음을 클릭 찜하기 단추. 서비스 약관에 동의하지 않거나 다른 방식으로 작업을 중단하려면을 클릭해도됩니다. 취소 이 지점에서.
-
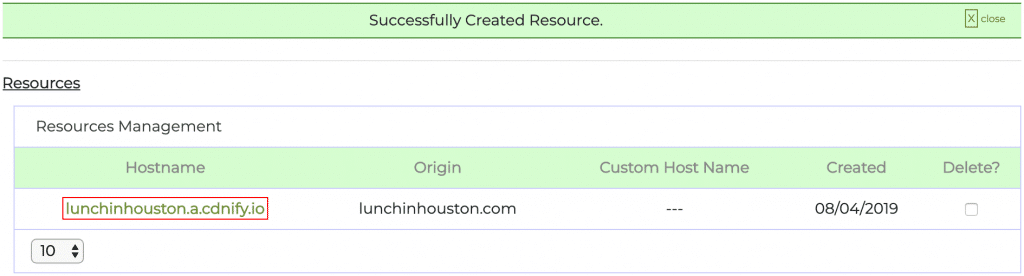
모든 작업이 올바르게 완료되면 창 상단에“Successfully Created Resource”라는 메시지가 나타나고 사이트가 자원 관리 명부. 목록에서 호스트 이름을 클릭하여 리소스의 CDN 네트워크 활동을보고 캐시 및 설정에 액세스 할 수 있습니다.
-
왼쪽에서 오른쪽으로 탭을 통해 작업하면서 자료 탭은 단순히 리소스 목록으로 돌아갑니다. 그만큼 살펴보기 탭에는 다른 위치에서의 네트워크 활동에 대한 개요가 표시됩니다. 이 새로운 리소스를 설정했기 때문에 아직 표시 할 활동이 없습니다.
-
XNUMXD덴탈의 캐시 탭에는 캐시 된 파일이 표시되며 캐시에서 파일을 제거하고 캐시 만료 시간을 설정할 수 있습니다.
-
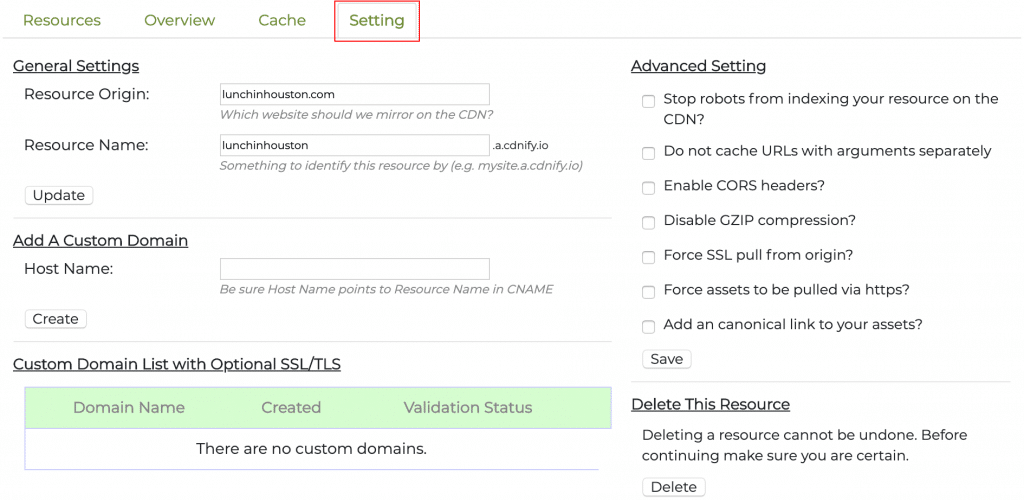
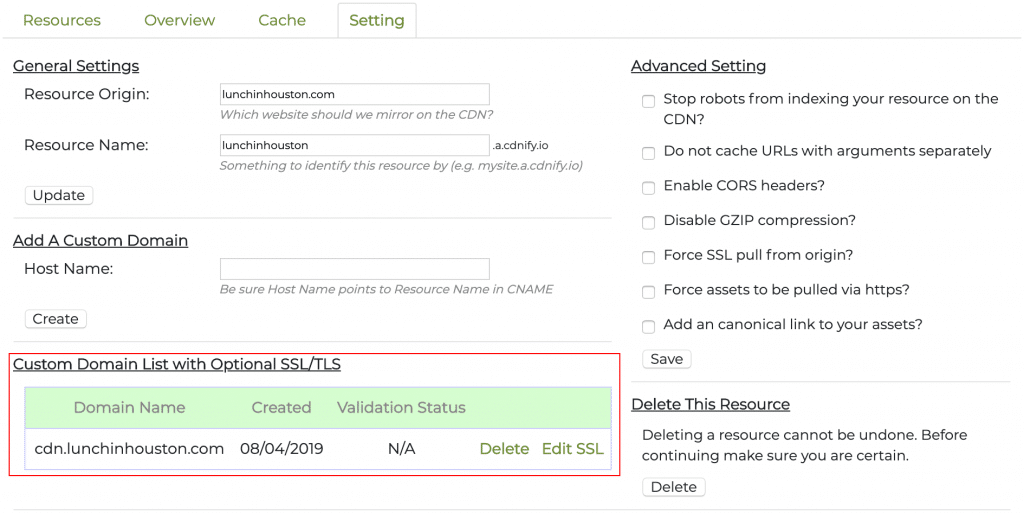
XNUMXD덴탈의 환경 탭에서 자원 출처 및 이름을 업데이트하고 CDN 자원에 대한 사용자 정의 호스트 이름을 추가 할 수 있습니다 (예 :
cdn.mysite.com) 또는 리소스를 삭제하십시오. 탭 오른쪽의 확인란을 통해 여러 고급 옵션을 설정할 수도 있습니다. 이러한 설정과 그 설정에 대한 전체 개요는 포털 문서.
CDN에 SSL 사용 가능 사용자 정의 도메인 추가
CNAME DNS 레코드를 작성하면 SSL 사용 가능 사용자 정의 도메인 이름을 CDN에 추가 할 수 있습니다.
-
사용하려는 사용자 정의 이름에서 자원 관리 목록에 표시된 호스트 이름을 가리키는 CNAME DNS 레코드를 작성하십시오 (예 :
cdn.mysite.com에mysite.a.cdnify.io. CNAME 레코드 작성에 대한 지시 사항은 웹 호스트에게 문의하십시오. -
. 환경 계정의 CDN 리소스 탭에서 호스트 이름 아래의 필드 맞춤 도메인 추가다음을 클릭 만들기 버튼을 클릭합니다.
-
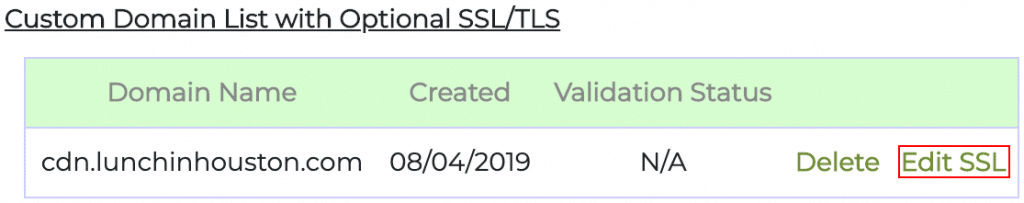
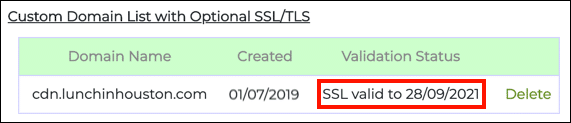
성공적으로 추가되면 사용자 정의 도메인 이름이 맞춤 도메인 목록.
-
사용자 정의 도메인에 SSL을 추가하려면 SSL 편집.
-
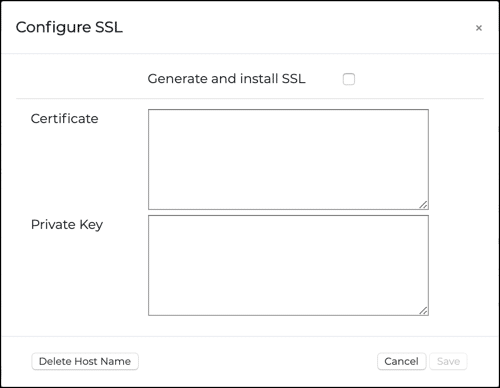
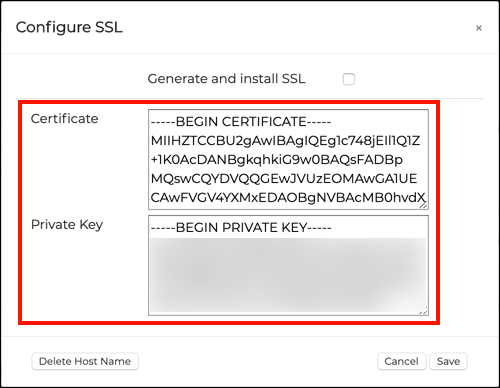
XNUMXD덴탈의 SSL 구성 자동 및 수동 SSL 설치 옵션이있는 대화 상자가 열립니다.
-
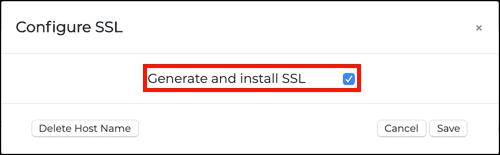
XNUMXD덴탈의 SSL 생성 및 설치 확인란은 사용자 정의 도메인 이름에 대한 SSL 인증서를 자동으로 생성하고 설치하기위한 것입니다. 이를 확인하면 수동 SSL 필드가 필요하지 않으므로 숨겨집니다.
참고 : 자동 사용자 정의 SSL이 개발 중이며 현재 작동하지 않습니다. 현재는 6 단계에서 아래에 설명 된 수동 프로세스를 사용하십시오. -
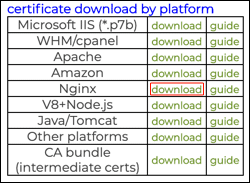
SSL을 수동으로 구성하려면 사용자 지정 도메인 이름에 해당하는 인증서와 개인 키를 자질 와 개인 키 필드. 인증서를 붙여 넣을 때 완전한 인증서 체인을 설치하십시오. 당신은 이것을 선택함으로써 이것을 할 수 있습니다 응 닉스 사용자 계정의 인증서 다운로드 옵션 :
참고 : 인증서 서명 요청시 컴퓨터에서 생성 된 개인 키가 이미 있어야합니다 (CSR)이 생성되었습니다. SSL.com은 개인 키를 소유하지 않으며 SSL.com 사용자 계정에서 다운로드 할 수 없습니다.참고 : 경우 자질 와 개인 키 필드가 보이지 않으면 SSL 생성 및 설치 확인란은 지원 사용하도록 설정되었습니다. -
SSL 구성을 마치면 찜하기 단추. 클릭 할 수도 있습니다. 취소 작업을 취소하려면 호스트 이름 삭제 맞춤 도메인 이름을 즉시 삭제합니다. 유효한 인증서를 설치 한 후 검증 상태 인증서의 존재 및 만료 날짜를 표시하도록 업데이트됩니다.
WordPress에서 CDN 사용
대부분의 최신 컨텐츠 관리 시스템에서 새 CDN 리소스를 사용하도록 웹 사이트의 백엔드를 설정하는 것은 비교적 간단합니다. 이 섹션에서는 새 CDN 리소스를 사용하기 위해 WordPress를 설정하는 방법을 보여줍니다.
-
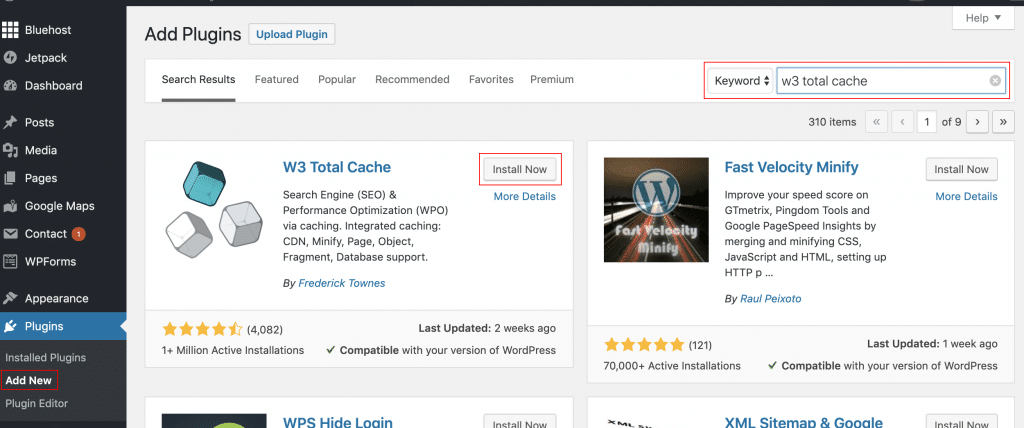
먼저, W3 총 캐시 WordPress 대시 보드를 통한 플러그인. 딸깍 하는 소리 플러그인 >> 새로 추가 왼쪽 사이드 바 메뉴에서 "W3 Total Cache"를 검색 한 다음 지금 설치 버튼을 클릭합니다.
-
플러그인이 설치되면 지금 설치 버튼이 파란색으로 바뀌고 활성화. 버튼을 클릭하십시오.
-
왼쪽에 라벨이 붙은 새로운 메뉴 항목이 나타납니다 퍼포먼스. 로 이동 성능 >> 일반 설정.
-
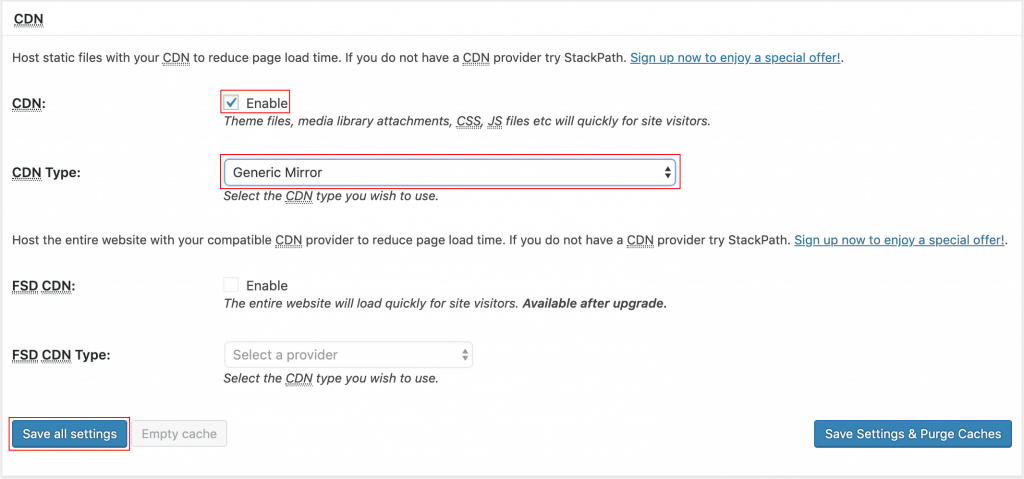
아래로 스크롤 CDN 일반 설정 페이지에서 검사 사용 라벨이 붙은 줄에 CDN다음을 선택 일반 거울 인사말 CDN 유형 드롭 다운 메뉴. 완료되면 클릭 모든 설정을 저장.
-
호스트 이름이 아직 구성되지 않았기 때문에 페이지 상단에 "구성 문제로 인해 CDN이 작동하지 않습니다. “기본 호스트 이름 바꾸기” 필드는 비워 둘 수 없습니다. " 다음 단계는 그 문제를 해결할 것입니다.
-
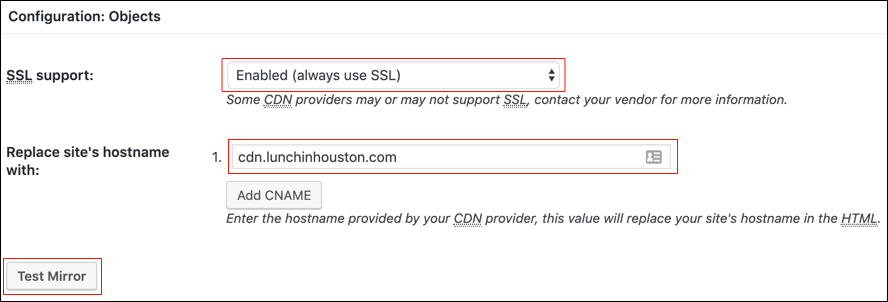
로 이동 성능 >> CDN 왼쪽 사이드 바 메뉴에서 구성 : 개체. 옆에 SSL 지원 :선택한다. 사용 (항상 SSL 사용) 드롭 다운 메뉴에서. 그런 다음 CDN 리소스의 호스트 이름 (예 :
mysite.a.cdnify.io또는 위에 표시된대로 정의한 맞춤 도메인 이름)을 클릭하고 거울 테스트 버튼을 클릭합니다. -
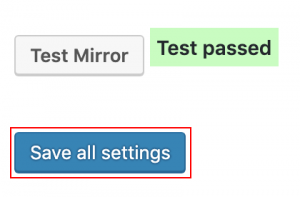
이 시점까지 모든 것이 올바르게 설정 되었으면 "Test Passed"라는 녹색 상자가 옆에 나타납니다. 거울 테스트 단추. 이제 클릭 모든 설정을 저장.
-
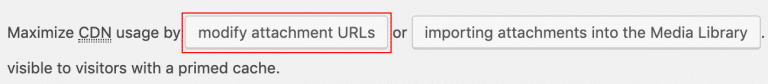
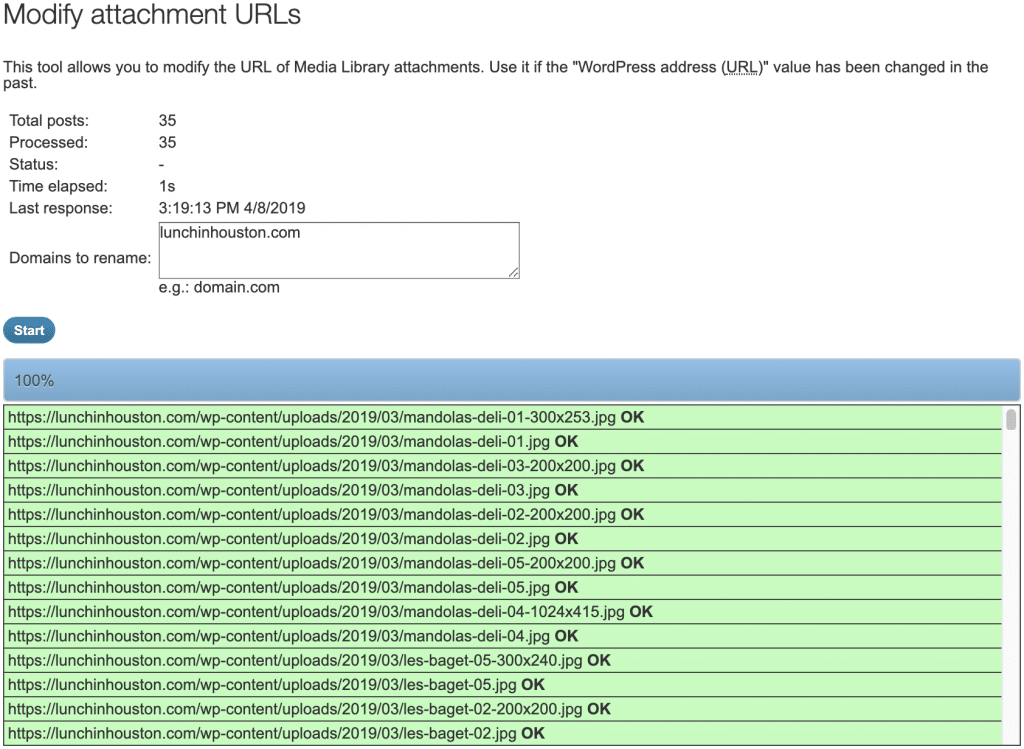
페이지 맨 위로 스크롤하여 레이블이 지정된 단추를 클릭하십시오. 첨부 파일 URL 수정.
-
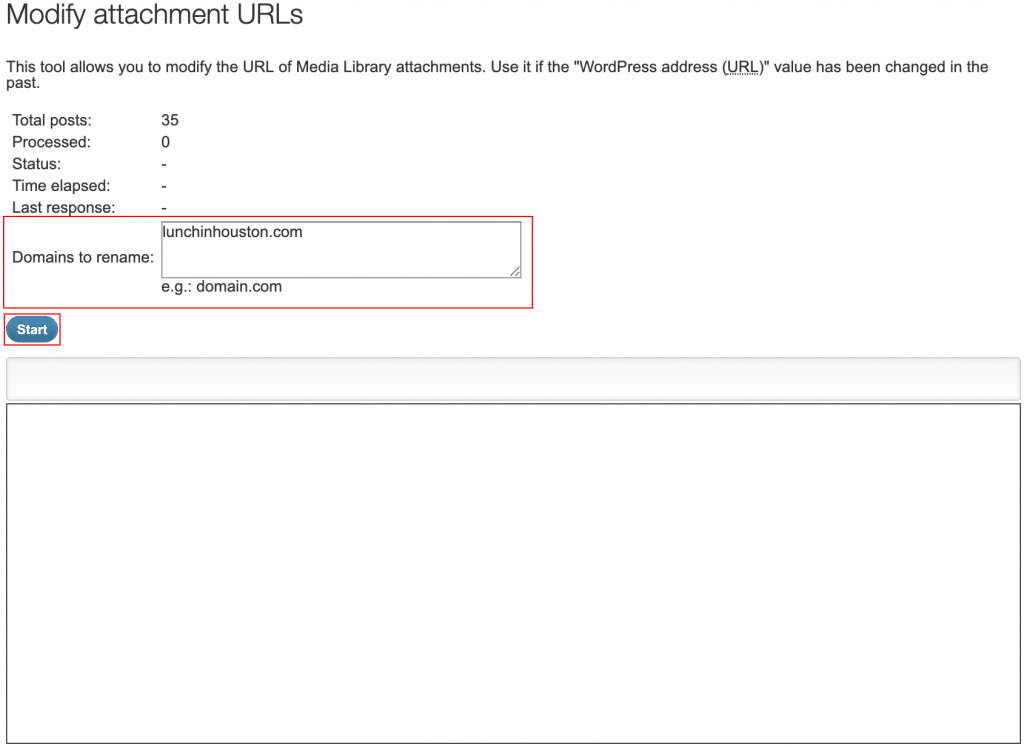
팝업 창에서 최상위 도메인 이름을 입력하십시오 (예 :
mysite.com)를 클릭하고 스타트. -
팝업 창의 맨 아래에있는 분할 창에 반영된대로 변경해야합니다.
-
이제 브라우저에서 웹 사이트의 소스 코드를보고 CDN이 자산을 제공하고 있는지 확인할 수 있습니다.