บทนำ
ในช่วงไม่กี่ปีที่ผ่านมาเราได้เห็นเว็บและกลุ่มอุตสาหกรรมที่ขับเคลื่อน (เช่นเบราว์เซอร์เครื่องมือค้นหาและอื่น ๆ ) ที่เริ่มให้ความสำคัญกับความปลอดภัยของผู้ใช้มากขึ้น Chrome อยู่ในขณะนี้ เตือนผู้ใช้กับเว็บไซต์ HTTP ด้วยเบราว์เซอร์ที่พร้อมให้ติดตามมากขึ้นในขณะที่ Google Search ยืนยันว่าพวกเขาให้การเพิ่มอันดับของเครื่องมือค้นหา HTTPS เว็บไซต์
การพัฒนาเช่นนี้กระตุ้นให้เจ้าของเว็บไซต์ส่วนใหญ่ย้ายเซิร์ฟเวอร์ออกจาก HTTP ที่ไม่ปลอดภัยเก่าไปยัง HTTPS ทางเลือกที่ปลอดภัยยิ่งขึ้น (HTTPS ถือว่ามีความปลอดภัยมากขึ้นเนื่องจากต้องการให้เซิร์ฟเวอร์ตรวจสอบความถูกต้องผ่านใบรับรอง SSL เพื่อป้องกันผู้ใช้จากการโจมตีเครือข่ายส่วนใหญ่)
อย่างไรก็ตามเว็บไซต์ส่วนใหญ่ใช้ HTTPS สำหรับส่วนประกอบที่สำคัญที่สุดเท่านั้นเช่นคำขอเข้าสู่ระบบหรือคำขอ POST แต่อาจยังใช้ HTTP สำหรับฟังก์ชั่น "ไม่สำคัญ" อื่น ๆ
สิ่งนี้สมเหตุสมผลในช่วงแรก ๆ ของ HTTPS เนื่องจากการเชื่อมต่อที่เข้ารหัสมีราคาแพงกว่าเนื่องจากต้องดำเนินการ จับมือ สำหรับทุกการเชื่อมต่อใหม่ นอกจากนี้ในขณะนั้นแพลตฟอร์มการพัฒนาเว็บที่ใช้กันอย่างแพร่หลายไลบรารีและสภาพแวดล้อมยังไม่พร้อมใช้งาน HTTPS ซึ่งเป็นข้อเท็จจริงที่ทำให้ผู้ดูแลระบบและนักพัฒนาปวดหัวไม่รู้จักจบสิ้นในรูปแบบของแอปพลิเคชันล่มในช่วงดึกหรือข้อผิดพลาดในการรันไทม์ที่คลุมเครือ
แน่นอนว่านี่ไม่เป็นความจริงอีกต่อไป - ในความเป็นจริงดังที่บทความนี้จะโต้แย้ง ไม่ ใช้ HTTPS สำหรับ ทั้งหมด การเชื่อมต่อเว็บไซต์ของคุณไม่ดีสำหรับธุรกิจของคุณ
เนื้อหาผสม
เว็บไซต์ที่ไม่ให้บริการเนื้อหาทั้งหมดผ่าน HTTPS นั้นถูกเรียก เนื้อหาผสม เว็บไซต์ นักวิชาการ กระดาษ ที่ตีพิมพ์ในปี 2015 พบว่ามากกว่า 43% ของกลุ่มตัวอย่างของ Alexa ที่มียอดรวมกว่า 100,000 คนให้บริการเนื้อหาผสมอย่างน้อยหนึ่งประเภท
แม้ว่าสิ่งนี้จะไม่ฟังดูเป็นเรื่องใหญ่ แต่เนื้อหาแบบผสมอาจเป็นอันตรายต่อผู้ใช้ แต่อาจมีผลเสียต่อเว็บไซต์เช่นกัน
ปัญหาด้านความปลอดภัย
เหตุผลที่สำคัญที่สุดในการใช้ HTTPS สำหรับเว็บไซต์ทั้งหมดของคุณคือความปลอดภัย การเชื่อมต่อ HTTP ที่ไม่มีการป้องกันเดียวเป็นสิ่งที่แฮ็คเกอร์ต้องการ ผู้โจมตีคนกลางคน (MITM) สามารถแทนที่เนื้อหา HTTP ใด ๆ ในหน้าของคุณเพื่อขโมยข้อมูลประจำตัวและเซสชันรับข้อมูลที่ละเอียดอ่อนหรือเปิดใช้งานเบราว์เซอร์และติดตั้งมัลแวร์ในคอมพิวเตอร์ของผู้เยี่ยมชม
การถูกบุกรุกโดยเว็บไซต์ของคุณจะทำให้ผู้ใช้ของคุณไม่ไว้ใจและหลีกเลี่ยงในอนาคตซึ่งจะทำลายชื่อเสียงออนไลน์ของคุณได้อย่างมีประสิทธิภาพ
ทั้ง Firefox และ Chrome ได้เริ่ม เพื่อบล็อกเนื้อหาผสมตามค่าเริ่มต้นอนุญาตให้ผู้ใช้เลือกโหลดเนื้อหาด้วยตนเองผ่าน HTTP อย่างไรก็ตามเนื่องจากเนื้อหาที่ผสมกันนั้นมีความเสี่ยงด้านความปลอดภัยเบราว์เซอร์ทั้งสองจะแสดงคำเตือนเนื้อหาแบบผสมให้กับผู้ใช้ซึ่งอาจส่งผลเสียต่อชื่อเสียงของเว็บไซต์ของคุณ
ปัญหาด้านประสิทธิภาพ
นอกเหนือจากความปลอดภัยแล้ว HTTP / 2 โดยอุตสาหกรรมนี้ได้นำประสิทธิภาพและการรักษาความปลอดภัยมากมายมาสู่เว็บ
แม้ว่าการเพิ่มขึ้นของประสิทธิภาพดูเหมือนจะต่อต้านได้ง่ายตั้งแต่ HTTP / 2 ใช้งานได้เท่านั้น ผ่านการเชื่อมต่อ HTTPS ที่เข้ารหัสโปรโตคอลอนุญาตให้เบราว์เซอร์ใช้การเชื่อมต่อแบบเข้ารหัสเดียวกับเว็บเซิร์ฟเวอร์ HTTPS สำหรับการสื่อสารทั้งหมดของพวกเขา
การใช้การเชื่อมต่อเดิมซ้ำจะเป็นการลบโอเวอร์เฮดที่กำหนดโดยการสร้างใหม่ซ้ำ ๆ (เช่นการจับมือนั้นอีกครั้ง) ซึ่งหมายความว่าการกระโดดจากการเชื่อมต่อ HTTPS ที่เข้ารหัสไปยัง HTTP ที่ไม่ได้เข้ารหัสบนไซต์ที่มีเนื้อหาแบบผสมนั้นแท้จริงแล้วช้ากว่าและมีความต้องการทรัพยากรมากกว่าการเยี่ยมชมไซต์ที่ได้รับการป้องกันอย่างสมบูรณ์โดยใช้การเชื่อมต่อ HTTPS เดียว
HTTP / 2 ยังใช้ 0-RTT โหมดการเริ่มต้นใหม่ของเซสชันช่วยให้เบราว์เซอร์สามารถดำเนินการเซสชันที่หยุดชั่วคราวกับเว็บไซต์ HTTPS ที่พวกเขาเคยเยี่ยมชมมาก่อนโดยใช้เพียงคำขอเดียวเท่านั้น (แทนที่จะเป็นการจับมือที่สมบูรณ์) สิ่งนี้ทำให้ HTTP / 2 เริ่มต้นใหม่อย่างน้อยเร็วเท่ากับการเชื่อมต่อ HTTP ที่ไม่ได้เข้ารหัสในขณะที่ยังคงให้ประโยชน์ทั้งหมดของ HTTPS การแสดงเนื้อหาแบบผสมหมายความว่าเว็บไซต์ของคุณไม่สามารถใช้ประโยชน์จากคุณสมบัตินี้หรือคุณสมบัติอื่น ๆ ของ HTTP / 2
ในทั้งสองกรณีนี้ HTTP / 2 จะปรับปรุงความเร็วในการเชื่อมต่อของผู้เยี่ยมชมไปยังไซต์ของคุณและความเร็วก็มีความสำคัญ การศึกษา ได้แสดงให้เห็นในช่วงหลายปีที่ผ่านมาว่าการตอบสนองและความเร็วในการโหลดหน้าเว็บเป็นข้อกำหนดการออกแบบส่วนต่อประสานผู้ใช้ที่สำคัญ ยิ่งเวลาตอบสนองของเว็บไซต์ช้าลงเท่าใดโอกาสที่ผู้ใช้จะมีส่วนร่วมก็น้อยลงและการมีส่วนร่วมของผู้ใช้จะส่งผลโดยตรงต่อประสบการณ์การใช้งานเว็บไซต์ของคุณ (และทำให้อัตราการแปลงของคุณ)
เนื้อหาแบบผสมอาจส่งผลต่อประสิทธิภาพในระดับของเทคโนโลยีเว็บพื้นฐานที่ใช้ในเว็บไซต์ของคุณ เบราว์เซอร์ตอนนี้ จำกัด คุณสมบัติจาวาสคริปต์ เช่นผู้ปฏิบัติงานบริการและการแจ้งเตือนแบบพุชเพื่อรักษาความปลอดภัยของบริบทเท่านั้นเนื่องจากอาจถูกแฮ็กเกอร์ใช้เพื่อวัตถุประสงค์ที่เป็นอันตราย นี่หมายความว่าเว็บไซต์ของคุณไม่สามารถใช้ประโยชน์จากเทคโนโลยีใด ๆ เหล่านี้เมื่อแสดงเนื้อหาแบบผสม
ปัญหา SEO
การเพิ่มประสิทธิภาพของเครื่องมือค้นหา (SEO) เป็นขนมปังและเนยของนักการตลาดออนไลน์ SEO หมายถึงแนวปฏิบัติในการปรับปรุงการจัดอันดับเว็บไซต์ใน หน้าผลการค้นหา (SERP) ซึ่งมีผลโดยตรงกับปริมาณการเข้าชมเว็บไซต์
Google ยืนยันว่าอัลกอริทึมการจัดอันดับผลการค้นหาช่วยเพิ่มอันดับเล็กน้อยให้กับเว็บไซต์ที่ให้บริการผ่าน HTTPS เนื่องจากการเพิ่มเป็นแบบเรียลไทม์และต่อ URL การให้บริการเว็บไซต์อย่างครบถ้วนผ่าน HTTPS จะส่งผลให้ SEO เพิ่มขึ้นสำหรับทั้งเว็บไซต์ (แทนที่จะเป็นเฉพาะ URL ที่ให้บริการผ่าน HTTPS) จริงอยู่ที่การเพิ่มสัญญาณการจัดอันดับนี้ค่อนข้างเบาเมื่อเทียบกับสิ่งอื่น ๆ เช่นเนื้อหาที่มีคุณภาพหรือการเข้าชมของผู้ใช้ แต่ยังคงให้ผลตอบแทนการลงทุนของคุณในการลบเนื้อหาแบบผสม
Google เพิ่งจะมี ประกาศ ความเร็วในการโหลดหน้าเว็บนั้นและประสิทธิภาพเว็บไซต์ทั่วไปนั้นจะถูกนำมาพิจารณา (หนัก) เมื่อตัดสินใจจัดอันดับ ซึ่งหมายความว่าการเพิ่มประสิทธิภาพของ HTTP / 2 และการลบเนื้อหาแบบผสมสามารถทำงานร่วมกันเพื่อเพิ่มการแสดงผลเว็บไซต์ของคุณบนเว็บ
สุดท้ายหากคุณต้องการใช้ประโยชน์จาก SSL ในเว็บไซต์ SEO ของคุณอย่างเต็มที่คุณอาจพิจารณา ใบรับรอง EV ของ SSL.comซึ่งให้การรับรองสูงสุดแก่ผู้เยี่ยมชมของคุณผ่านตัวบ่งชี้ความปลอดภัย (เช่นแถบสีเขียวในเบราว์เซอร์) เพื่อให้พวกเขาปลอดภัยและมีส่วนร่วมกับเนื้อหาของคุณและการเข้าชมที่นานขึ้นจะเท่ากับอันดับที่สูงขึ้น
คำเตือนเนื้อหาแบบผสมของเบราว์เซอร์
ผู้เยี่ยมชมไซต์ที่ได้รับการปกป้องโดย SSL คาดหวัง (และสมควร) ได้รับการปกป้องอย่างราบรื่น เมื่อไซต์ไม่ปกป้องเนื้อหาทั้งหมดอย่างสมบูรณ์เบราว์เซอร์จะแสดงคำเตือน "เนื้อหาผสม" เมื่อลูกค้าของคุณเห็นคำเตือนนี้พวกเขาสามารถตอบสนองได้หนึ่งในสองวิธี ถ้าพวกเขา ทำไม่ได้ ใช้ความปลอดภัยอย่างจริงจังพวกเขาจะไม่สนใจคลิกผ่านและเข้าใจว่าทุกอย่างจะโอเค (แย่มาก) ถ้าพวกเขา do รักษาความปลอดภัยอย่างจริงจังพวกเขาจะเอาใจใส่มันกลับออกไปจากเว็บไซต์ของคุณและคิดว่า เธอ อย่าให้ความสำคัญกับความปลอดภัยอย่างจริงจัง (ยิ่งแย่ไปกว่านั้น)
นอกจากนี้เบราว์เซอร์ที่ทันสมัยทั้งหมดจะบล็อกเนื้อหาผสมประเภทที่เป็นอันตรายมากขึ้นและการทำเช่นนั้นอาจทำให้ไซต์ของคุณเสียหายได้
ทางออกที่ดีที่สุดคือตรวจสอบให้แน่ใจว่าคำเตือนและ / หรือการบล็อกเหล่านี้จะไม่เกิดขึ้นตั้งแต่แรกโดยการกำหนดค่าไซต์ของคุณอย่างถูกต้องเพื่อแสดงเฉพาะเนื้อหาที่ปลอดภัย
เหตุใดฉันจึงเห็นคำเตือนนี้
คำเตือนเนื้อหาแบบผสมหมายความว่าทั้งองค์ประกอบที่ปลอดภัยและไม่ปลอดภัยจะได้รับการบริการบนหน้าเว็บที่ควรจะเข้ารหัสอย่างสมบูรณ์ หน้าใด ๆ ที่ใช้ที่อยู่ HTTPS จะต้องมีเนื้อหาทั้งหมดมาจากแหล่งที่ปลอดภัย หน้าใด ๆ ที่เชื่อมโยงไปยังทรัพยากร HTTP นั้นถือว่าไม่ปลอดภัยและถูกตั้งค่าสถานะโดยเบราว์เซอร์ของคุณว่ามีความเสี่ยงด้านความปลอดภัย
คำเตือนเนื้อหาแบบผสมแบ่งออกเป็นสองประเภท: เนื้อหาแบบพาสซีฟผสม และ เนื้อหาแบบแอคทีฟผสม.
เนื้อหาแบบพาสซีฟผสม
เนื้อหาแฝงหมายถึงรายการที่สามารถแทนที่หรือเปลี่ยนแปลงได้ แต่ไม่สามารถเปลี่ยนส่วนอื่น ๆ ของหน้าได้เช่นกราฟิกหรือภาพถ่าย สาเหตุที่พบบ่อยที่สุดของคำเตือนเนื้อหาผสมทั้งหมดคือเมื่อไซต์ที่ปลอดภัย (ตามหลักวิชา) ถูกกำหนดค่าให้ดึงภาพจากแหล่งที่มาที่ไม่ปลอดภัย
คำขอ HTTP แบบพาสซีฟให้บริการผ่านแท็กเหล่านี้:<audio>(src แอตทริบิวต์)<img> (src แอตทริบิวต์)<video> (src แอตทริบิวต์)<object> แหล่งข้อมูลย่อย (เมื่อ <object> ทำการร้องขอ HTTP)
เนื้อหาแบบผสม
เนื้อหาที่ใช้งานอยู่สามารถเปลี่ยนแปลงหน้าเว็บได้ การโจมตีแบบคนกลางอาจทำให้คำขอเนื้อหา HTTP บนหน้า HTTPS ใด ๆ ถูกดักจับและ / หรือเขียนใหม่ สิ่งนี้ทำให้เนื้อหาแอคทีฟที่เป็นอันตรายเป็นอันตรายมาก - ข้อมูลรับรองผู้ใช้และข้อมูลที่ละเอียดอ่อนอาจถูกขโมยหรือติดตั้งมัลแวร์ในระบบของผู้ใช้ ตัวอย่างเช่น JavaScript เล็กน้อยในหน้าการสร้างบัญชีที่ออกแบบมาเพื่อช่วยให้ผู้ใช้สร้างรหัสผ่านแบบสุ่มอาจถูกแทนที่ด้วยรหัสที่ดูเหมือนสุ่ม แต่สร้างไว้ล่วงหน้าแทนหรือส่งรหัสผ่านที่ปลอดภัยอย่างอื่นไปให้บุคคลที่สามอย่างลับๆ .
เนื้อหาผสมแบบแอคทีฟสามารถใช้เพื่อประนีประนอมข้อมูลส่วนตัวที่มีความละเอียดอ่อนได้แม้กระทั่งหน้าเว็บสาธารณะที่ดูเหมือนไร้เดียงสายังสามารถเปลี่ยนเส้นทางผู้เยี่ยมชมไปยังไซต์อันตรายส่งเนื้อหาที่ไม่ต้องการหรือขโมยคุกกี้เพื่อหาประโยชน์
<script> (src แอตทริบิวต์)<link> (href แอตทริบิวต์) (ซึ่งรวมถึง CSS สไตล์ชีต)XMLHttpRequest คำขอวัตถุ<iframe> (src คุณลักษณะ)ทุกกรณีใน CSS ที่ใช้ค่า url (
@font-face, cursor, background-imageฯลฯ )<object> (data แอตทริบิวต์)เบราว์เซอร์สมัยใหม่ทั้งหมดจะบล็อกเนื้อหาผสมที่ใช้งานอยู่ตามค่าเริ่มต้น (ซึ่งอาจทำให้ไซต์ที่กำหนดค่าไม่ถูกต้อง)
เหตุใดและวิธีแก้ไขคำเตือนเนื้อหาแบบผสม
การรักษาความปลอดภัยเว็บไซต์ของคุณช่วยให้ผู้เยี่ยมชมไว้วางใจคุณซึ่งเป็นสิ่งสำคัญอย่างยิ่ง อย่างไรก็ตามการกำจัดเนื้อหาที่ไม่ปลอดภัยทั้งหมดออกจากไซต์ของคุณมีโบนัสที่ดีกว่าในการกำจัดคำเตือนเชิงบวกที่ผิดพลาด - หากไซต์ที่กำหนดค่าอย่างถูกต้องของคุณถูกบุกรุกองค์ประกอบที่ไม่ปลอดภัยใด ๆ ที่ผู้โจมตีแทรกจะเรียกคำเตือนเนื้อหาผสมทำให้คุณมี tripwire เพิ่มเติมในการตรวจจับ และแก้ไขปัญหาเหล่านี้
อีกครั้งวิธีที่ดีที่สุดในการหลีกเลี่ยงปัญหาเนื้อหาแบบผสมคือการแสดงเนื้อหาทั้งหมดผ่าน HTTPS แทน HTTP
สำหรับโดเมนของคุณเองให้แสดงเนื้อหาทั้งหมดเป็น HTTPS และแก้ไขลิงก์ของคุณ บ่อยครั้งที่เนื้อหาเวอร์ชัน HTTPS มีอยู่แล้วและต้องเพิ่ม "s" ในลิงก์ - http:// ไปยัง https://.
สำหรับโดเมนอื่น ๆ ให้ใช้เวอร์ชัน HTTPS ของไซต์หากมี หาก HTTPS ไม่พร้อมใช้งานคุณสามารถลองติดต่อโดเมนและถามพวกเขาว่าสามารถทำให้เนื้อหาพร้อมใช้งานผ่าน HTTPS ได้หรือไม่
หรืออีกวิธีหนึ่งคือการใช้“ URL สัมพัทธ์” ช่วยให้เบราว์เซอร์เลือก HTTP หรือ HTTPS โดยอัตโนมัติขึ้นอยู่กับว่าผู้ใช้ใช้โปรโตคอลใด ตัวอย่างเช่นแทนที่จะลิงก์ไปยังรูปภาพโดยใช้ลิงก์ที่มี "เส้นทางสัมบูรณ์" ของ:
ไซต์สามารถใช้เส้นทางสัมพัทธ์:
วิธีนี้ทำให้เบราว์เซอร์สามารถเพิ่มได้โดยอัตโนมัติ http: or https: ถึงจุดเริ่มต้นของ URL ตามต้องการ (โปรดทราบว่าไซต์ที่เชื่อมโยงไปจะต้องเสนอทรัพยากรผ่านทั้ง HTTP และ HTTPS เพื่อให้ URL ที่เกี่ยวข้องทำงานได้)
Chrome
Firefox
Internet Explorer
เครื่องมือที่ยอดเยี่ยมที่จะช่วยติดตามลิงก์ที่ไม่ใช่ SSL ในซอร์สโค้ดของคุณคือเครื่องมือสำหรับนักพัฒนาที่สร้างไว้ใน into Firefox และ Chrome เบราว์เซอร์ ข้อมูลเกี่ยวกับการบังคับให้เซิร์ฟเวอร์ Apache จัดการเฉพาะ HTTPS สามารถทำได้ พบได้ที่นี่
ปัญหาการร้องขอครั้งแรก
เราหวังว่าจนถึงตอนนี้บทความนี้ได้วางข้อโต้แย้งที่ดีบางประการเกี่ยวกับเนื้อหาแบบผสมแม้ว่าคุณจะตัดสินใจโยกย้ายเว็บไซต์ของคุณไปยัง HTTPS ทั้งหมดยังคงมีการปรับปรุงบางอย่างที่คุณสามารถทำได้
เมื่อผู้ใช้พิมพ์ URL ของเว็บไซต์ของคุณในเบราว์เซอร์พวกเขามักจะไม่พิมพ์ชื่อโปรโตคอลอย่างสมบูรณ์ (เช่น https://) เบราว์เซอร์ไม่ทราบว่าเว็บไซต์ของคุณให้บริการโปรโตคอลใดและให้ค่าเริ่มต้นเป็น HTTP
หากเว็บไซต์ของคุณได้รับการกำหนดค่าอย่างถูกต้องเว็บไซต์จะเปลี่ยนเส้นทาง (ผ่านการตอบสนอง HTTP 301/302) เบราว์เซอร์ไปยังอินสแตนซ์ HTTPS แม้ว่านี่หมายความว่าเบราว์เซอร์จะต้องดำเนินการสองคำขอแทนคำขอ HTTPS เดียวเมื่อพวกเขาเข้าชมเว็บไซต์ของคุณเป็นครั้งแรก
สิ่งนี้อาจเป็นปัญหาได้เนื่องจากผู้ใช้สามารถรับรู้ถึงความล่าช้าซึ่งทำให้เกิดความประทับใจครั้งแรกในเว็บไซต์ ด้วยเหตุนี้พวกเขาจะมีโอกาสน้อยลงที่จะนำไปสู่การลดลงของจำนวนผู้เข้าชม
ยิ่งกว่านั้นแฮ็กเกอร์สามารถสกัดกั้นคำขอ HTTP แรกที่อ่านหรือแก้ไขก่อนถึงเซิร์ฟเวอร์ การเกิดขึ้นทั่วไปสำหรับกรณีนี้คือการโจมตีเครือข่ายที่เรียกว่า การปอก SSL ซึ่งทำให้ผู้โจมตีสามารถแทนที่การเชื่อมต่อ HTTPS ด้วย HTTP ที่ไม่มีการป้องกัน
HTTP Strict Transport Security เพื่อช่วยเหลือ
HTTP Strict Transport Security or HSTS คือความพยายามในการแก้ปัญหานี้ ดำเนินการโดย Internet Engineering Task Force (IETF) ใน RFC 6797 HSTS เป็นส่วนหัว HTTPS ที่เว็บเซิร์ฟเวอร์สามารถรวมไว้ในการตอบสนอง ส่วนหัวนี้สั่งให้เบราว์เซอร์ที่เข้ากันได้กับใช้ HTTPS ทุกครั้งเมื่อเข้าสู่เว็บไซต์ HSTS ใช้กับคำขอทั้งหมดรวมถึงรูปภาพสไตล์ชีต CSS และทรัพยากรเว็บอื่น ๆ
อย่างที่คุณอาจจินตนาการเบราว์เซอร์จะต้องเป็นอันดับแรก เห็น ส่วนหัว HSTS เพื่อให้เกียรติซึ่งหมายความว่า HSTS อาศัยผู้โจมตีที่ไม่สามารถดักการร้องขอ HTTP ครั้งแรกได้ ด้วยเหตุนี้ HSTS ด้วยตัวของมันเองจึงไม่ได้เป็นโซลูชั่นที่สมบูรณ์ แต่เป็นการแก้ปัญหาง่ายๆในการปอก SSL
การโหลดล่วงหน้า HSTS
โชคดีที่โครงการ Chromium มีวิธีแก้ปัญหาที่พวกเขาตั้งชื่อ การโหลดล่วงหน้า HSTSซึ่งประกอบด้วยการบำรุงรักษารายชื่อเว็บไซต์ที่ร้องขอการโหลดล่วงหน้าของ HSTS เมื่อเยี่ยมชมเว็บไซต์เบราว์เซอร์ Chromium จะปรึกษากับรายการและหากพบไซต์ดังกล่าวพวกเขาจะสื่อสารกับมันผ่าน HTTPS (รวมถึงคำขอแรก) โดยไม่คำนึงถึงประวัติหรือการป้อนข้อมูลของผู้ใช้ก่อนหน้านี้
ดังนั้นการโหลดล่วงหน้าสามารถปรับปรุงทั้งประสิทธิภาพและความปลอดภัยของเว็บไซต์ของคุณโดยการลบคำขอ HTTP เริ่มต้น นอกจากนี้ยังสามารถปรับปรุงการจัดอันดับ SERP และประสบการณ์การใช้งานของผู้ใช้ในทางอ้อม
เบราว์เซอร์ที่สำคัญทั้งหมด (Chrome ของ Google, IE / Edge ของ Microsoft, Apple Safari, Mozilla ของ Firefox และ Opera) ยังปรึกษากับรายการโหลด HSTS ของ Chromium ซึ่งหมายความว่าการเข้าร่วมรายการนี้จะให้ประโยชน์แก่ผู้มาเยี่ยมชมเบราว์เซอร์ของคุณ
อย่างไรก็ตามเราจะไม่พอใจหากเราไม่ได้กล่าวถึงว่ามีข้อกังวลเกี่ยวกับความสามารถในการปรับขนาดของโซลูชันรายการโหลดล่วงหน้า HSTS - ไม่สามารถรวมเว็บไซต์ทั้งหมดในอินเทอร์เน็ตได้เนื่องจากขนาดที่ใช้งานได้จริงและข้อ จำกัด ด้านความซับซ้อนในการคำนวณและส่งผลให้การป้อนข้อมูลอาจยากขึ้นเรื่อย ๆ เมื่อเวลาผ่านไปและการโหลดล่วงหน้า HSTS จะถูกนำไปใช้ในวงกว้างมากขึ้น
ฉันจะเข้าร่วมได้อย่างไร
หากคุณสนใจที่จะเข้าร่วมรายการโหลด HSTS โปรดทราบว่าเว็บไซต์ของคุณจะต้องปฏิบัติตามกฎบางอย่าง โครงการ Chromium ได้เผยแพร่รายการข้อกำหนดการส่งสำหรับเว็บไซต์ที่ต้องการเข้าร่วมในเว็บไซต์ของโครงการ ข้อกำหนดจะรวมอยู่ในคำต่อคำในรายการต่อไปนี้อย่างไรก็ตามคุณสามารถค้นหารายละเอียดเพิ่มเติมใน HSTS RFC 6797.
หากต้องการได้รับการยอมรับในรายการโหลดล่วงหน้า HSTS เว็บไซต์ของคุณจะต้อง:
- แสดงใบรับรองที่ถูกต้อง
- เปลี่ยนเส้นทางจาก HTTP เป็น HTTPS บนโฮสต์เดียวกันหากคุณกำลังฟังพอร์ต 80
- แสดงโดเมนย่อยทั้งหมดผ่าน HTTPS โดยเฉพาะอย่างยิ่งคุณต้องสนับสนุน HTTPS สำหรับ
wwwโดเมนย่อยหากมีการบันทึก DNS สำหรับโดเมนย่อยนั้น - ให้บริการส่วนหัว HSTS ที่เข้ากันได้กับ RFC 6797 บนโดเมนฐานสำหรับคำขอ HTTPS:
- พื้นที่
max-ageต้องมีอย่างน้อย 31536000 วินาที (1 ปี) - พื้นที่
includeSubDomainsต้องระบุคำสั่ง - พื้นที่
preloadต้องระบุคำสั่ง
- พื้นที่
- หากคุณให้บริการการเปลี่ยนเส้นทางเพิ่มเติมจากไซต์ HTTPS ของคุณการเปลี่ยนเส้นทางนั้นจะต้อง ด้วย มีส่วนหัว HSTS ที่เข้ากันได้ (ตามที่หน้านั้นต้องเปลี่ยนเส้นทางไป)
นี่คือตัวอย่างของส่วนหัว HSTS ที่ถูกต้อง
การขนส่งอย่างเข้มงวด - การรักษาความปลอดภัย: อายุสูงสุด = 63072000; includeSubDomains; พรีโหลด
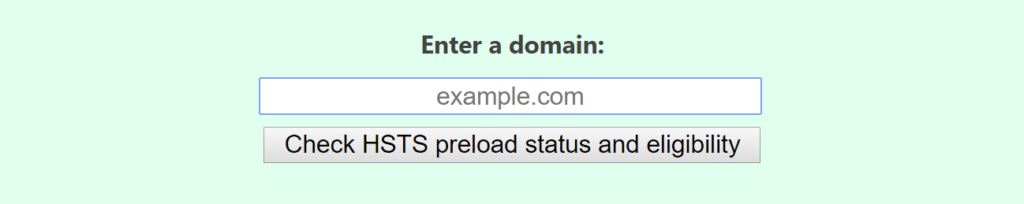
คุณสามารถทดสอบเว็บไซต์ของคุณเพื่อรับสิทธิ์ได้โดยไปที่เว็บไซต์รายการโหลดล่วงหน้าและป้อนโดเมนของคุณในช่องป้อนข้อมูล เว็บแอปพลิเคชั่นนั้นจะชี้ให้เห็นถึงปัญหาที่คุณต้องแก้ไข (ถ้ามี)
น่าเสียดายที่ความซับซ้อนของเว็บไซต์สมัยใหม่ไม่อนุญาตให้มีการกำหนดค่าเซิร์ฟเวอร์ที่เหมาะกับทุกขนาดสำหรับการโหลดล่วงหน้า HSTS เพื่อรวมไว้ในบทความนี้ อาจมีปัญหาในขณะใช้งานกับบุคคลที่สามหรือส่วนประกอบที่กำหนดเองอื่น ๆ ที่ต้องได้รับการแก้ไขแยก
แม้ว่าโครงการ Chromium ได้รวมคำแนะนำการปรับใช้บางอย่างไว้ในเว็บไซต์โหลดล่วงหน้าเรายินดีเสมอที่จะช่วยเหลือลูกค้าของเราในการปรับปรุงความปลอดภัยในการสื่อสาร เพียงแค่ส่งอีเมลถึงเราที่ support@ssl.com และผู้เชี่ยวชาญยินดีที่จะหารือเกี่ยวกับเส้นทางที่ดีที่สุดสำหรับความต้องการด้านความปลอดภัยของคุณ
สรุป
HTTPS กำลังกลายเป็นโปรโตคอลการสื่อสารผ่านเว็บที่เป็นค่าเริ่มต้นและการยอมรับอย่างเต็มที่จะส่งผลดีต่อเจ้าของไซต์และผู้เยี่ยมชมเท่านั้น เราขอแนะนำให้ลบเนื้อหาแบบผสมออกจากเว็บไซต์ของคุณเพื่อหลีกเลี่ยงปัญหาที่ไม่จำเป็น (และผู้ใช้ที่ไม่มีความสุข)
เช่นเคยขอขอบคุณที่เลือก SSL.comที่เราเชื่อว่าอินเทอร์เน็ตที่ปลอดภัยกว่านั้นคืออินเทอร์เน็ตที่ดีกว่า