SSL.com的 EV 代码签名 证书通过最高级别的验证帮助保护您的代码免受未经授权的篡改和破坏,并且只需 $ 249每年。 您也可以 大规模使用您的 EV 代码签名证书 使用 eSigner 在云中。
E环境变量
- USERNAME: SSL.com 帐户用户名。 (必需的)
- 密码: SSL.com 帐号密码 (必填)
- 凭据_ID:用于签署证书的凭据 ID。 如果 credential_id 被省略并且用户只有一个 eSigner 代码签名证书,CodeSignTool 将默认使用该证书。 如果用户拥有多个代码签名证书,则此参数为必填项。 (必需的)
- TOTP_秘密:OAuth TOTP 秘密。 您可以访问详细信息 https://www.ssl.com/how-to/automate-esigner-ev-code-signing (必填)
- ENVIRONMENT_NAME :“测试”或“生产”环境。 (必需的)
输入
-
输入文件路径:要签名的代码对象的路径。 (必需的)
-
输出目录路径:将写入签名代码对象的目录。 如果省略 output_path,则在 -file_path 中指定的文件将被签名文件覆盖。
.NET 代码 DLL 签名示例工作流
pipelines: default: - step: # 您可以为步骤添加名称,使显示和报告更易于阅读和理解。 名称:build-dotnet # Docker 映像的名称,可能包括也可能不包括注册表 URL、标记和摘要值图像:mcr.microsoft.com/dotnet/sdk:3.1-bullseye # 在步骤脚本中执行的命令:#为工件创建目录 - mkdir -p ${BITBUCKET_CLONE_DIR}/artifacts - mkdir -p ${BITBUCKET_CLONE_DIR}/packages # 使用发布配置构建 dotnet 项目 - dotnet build dotnet/HelloWorld.csproj -c Release # 将构建的工件复制到工件目录 - cp dotnet/bin/Release/netcoreapp3.1/HelloWorld-0.0.1.dll ${BITBUCKET_CLONE_DIR}/packages/HelloWorld.dll # 一个步骤生成的文件,与以下步骤共享 artifacts: - packages/HelloWorld.dll - step : # 您可以为步骤添加名称,使显示和报告更易于阅读和理解。 名称:sign-dotnet-artifacts # 为步骤服务启用的服务:- docker # 在步骤脚本中执行的命令: # 为工件创建目录 - mkdir -p ${BITBUCKET_CLONE_DIR}/artifacts - mkdir -p ${BITBUCKET_CLONE_DIR}/ packages # 修复了 dotnet 权限问题 - chmod -R 777 ${BITBUCKET_CLONE_DIR}/packages # Docker Pull CodeSigner Docker Image - docker pull ghcr.io/sslcom/codesigner:latest # Sign artifact with CodeSigner docker image - docker run -i --rm --dns 8.8.8.8 --volume ${BITBUCKET_CLONE_DIR}/packages:/codesign/examples --volume ${BITBUCKET_CLONE_DIR}/artifacts:/codesign/output -e USERNAME=${USERNAME} -e PASSWORD=${PASSWORD} -e CREDENTIAL_ID=${CREDENTIAL_ID} -e TOTP_SECRET=${TOTP_SECRET} -e ENVIRONMENT_NAME=${ENVIRONMENT_NAME} ghcr.io/sslcom/codesigner:最新标志 -input_file_path=/codesign/examples/HelloWorld.dll -output_dir_path=/codesign /输出
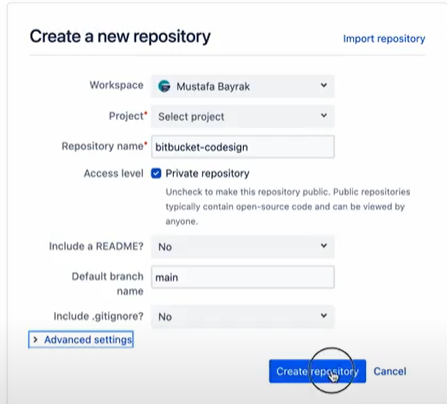
在 bitbucket.org 上创建一个新的存储库
选择特定字段的选项:
a) 访问级别:勾选私有存储库复选框
b) 包括自述文件? 不
c) 默认分支名称:main
d) 包含 .gitignore? 不

在代码编辑器上创建一个新项目
在新建项目下,创建一个.yml文件
为构建阶段编写脚本
为标志阶段编写脚本
SSL.com的 EV 代码签名 证书通过最高级别的验证帮助保护您的代码免受未经授权的篡改和破坏,并且只需 $ 249每年。 您也可以 大规模使用您的 EV 代码签名证书 使用 eSigner 在云中。
完整脚本:
pipelines: default: - step: # 您可以为步骤添加名称,使显示和报告更易于阅读和理解。 名称:build-dotnet # Docker 映像的名称,可能包括也可能不包括注册表 URL、标记和摘要值图像:mcr.microsoft.com/dotnet/sdk:3.1-bullseye # 在步骤脚本中执行的命令:#为工件创建目录 - mkdir -p ${BITBUCKET_CLONE_DIR}/artifacts - mkdir -p ${BITBUCKET_CLONE_DIR}/packages # 使用发布配置构建 dotnet 项目 - dotnet build dotnet/HelloWorld.csproj -c Release # 将构建的工件复制到工件目录 - cp dotnet/bin/Release/netcoreapp3.1/HelloWorld-0.0.1.dll ${BITBUCKET_CLONE_DIR}/packages/HelloWorld.dll # 一个步骤生成的文件,与以下步骤共享 artifacts: - packages/HelloWorld.dll - step : # 您可以为步骤添加名称,使显示和报告更易于阅读和理解。 名称:sign-dotnet-artifacts # 为步骤服务启用的服务:- docker # 在步骤脚本中执行的命令: # 为工件创建目录 - mkdir -p ${BITBUCKET_CLONE_DIR}/artifacts - mkdir -p ${BITBUCKET_CLONE_DIR}/ packages # 修复了 dotnet 权限问题 - chmod -R 777 ${BITBUCKET_CLONE_DIR}/packages # Docker Pull CodeSigner Docker Image - docker pull ghcr.io/sslcom/codesigner:latest # Sign artifact with CodeSigner docker image - docker run -i --rm --dns 8.8.8.8 --volume ${BITBUCKET_CLONE_DIR}/packages:/codesign/examples --volume ${BITBUCKET_CLONE_DIR}/artifacts:/codesign/output -e USERNAME=${USERNAME} -e PASSWORD=${PASSWORD} -e CREDENTIAL_ID=${CREDENTIAL_ID} -e TOTP_SECRET=${TOTP_SECRET} -e ENVIRONMENT_NAME=${ENVIRONMENT_NAME} ghcr.io/sslcom/codesigner:最新标志 -input_file_path=/codesign/examples/HelloWorld.dll -output_dir_path=/codesign /输出
定义所有存储库信息
单击存储库设置选项卡
下 管道,单击“设置”以启用您的管道
接下来,仍然在 PIPELINES 下,单击 存储库变量.
放置每个存储库变量的名称和值
将您的代码推送到 Bitbucket
点击 来源 你的 BitBucket 菜单选项卡,将你的存储库 url 设置为 https
编写命令 git远程添加原点 并粘贴您的 bitbucket 项目的 https 链接,然后是 git推 命令
写 git push –u origin 主命令
刷新 Bitbucket 以查看您推送的代码
刷新 Bitbucket 并单击 管道 标签。 构建和签名阶段将自动开始。
检查构建阶段是否成功
查看sign阶段是否成功
示例 BitBucket 管道
查看我们创建的 BitBucket 管道 github.com/SSLcom/codedesigner-bitbucket-sample其他远程签名集成指南
- 与 CircleCI 的云代码签名集成
- 云代码签名与 Jenkins CI 的集成
- 云代码签名与 GitHub Actions 的集成
- 云代码签名与 GitLab CI 的集成
- 云代码签名与 Travis CI 的集成
- 云代码签名与 Azure DevOps 的集成
- 使用 CI/CD 服务实现云代码签名自动化
需要定制解决方案?
凭借我们的专业知识和五星级支持人员,我们已准备好并愿意与您合作制定定制解决方案或企业级大批量签约折扣。 填写下面的表格,我们会与您联系。