Este tutorial lo guiará a través del proceso de mejora del rendimiento de su sitio web con SSL.com Red de distribución de contenido (CDN).
Crear un recurso CDN
-
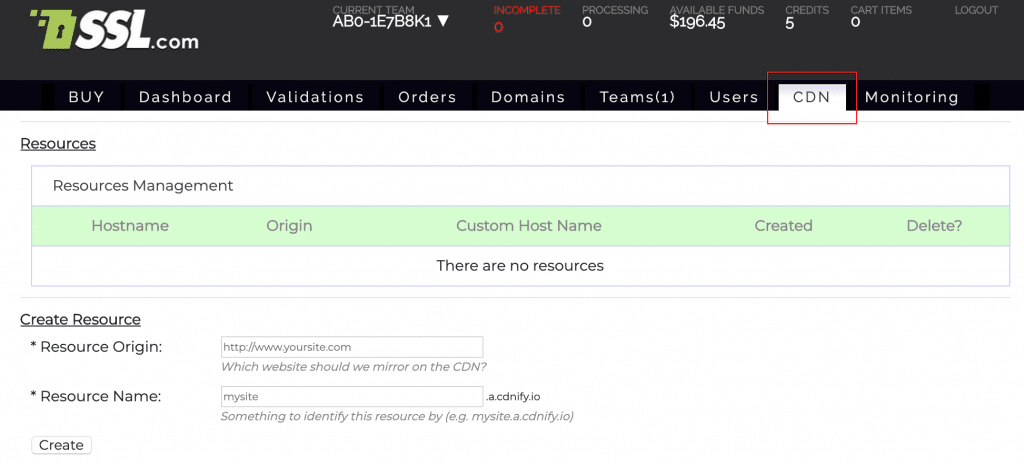
Inicie sesión en su cuenta de SSL.com, luego seleccione el CDN .
-
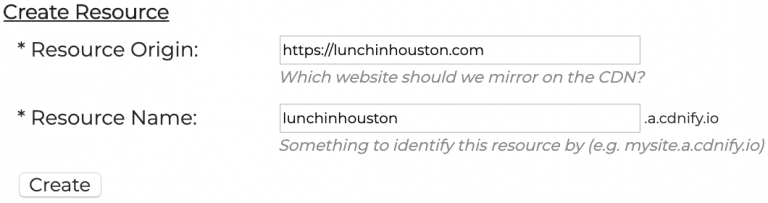
Ingrese la URL del sitio web que desea reflejar en el Origen del recurso campo y darle un nombre de identificación en el Nombre del Recurso campo. El nombre del recurso que ingrese se usará como el nombre de host para el recurso CDN (por ejemplo, "mysite" se asignará a
mysite.a.cdnify.io) Luego, haga clic en el Crear del botón. -
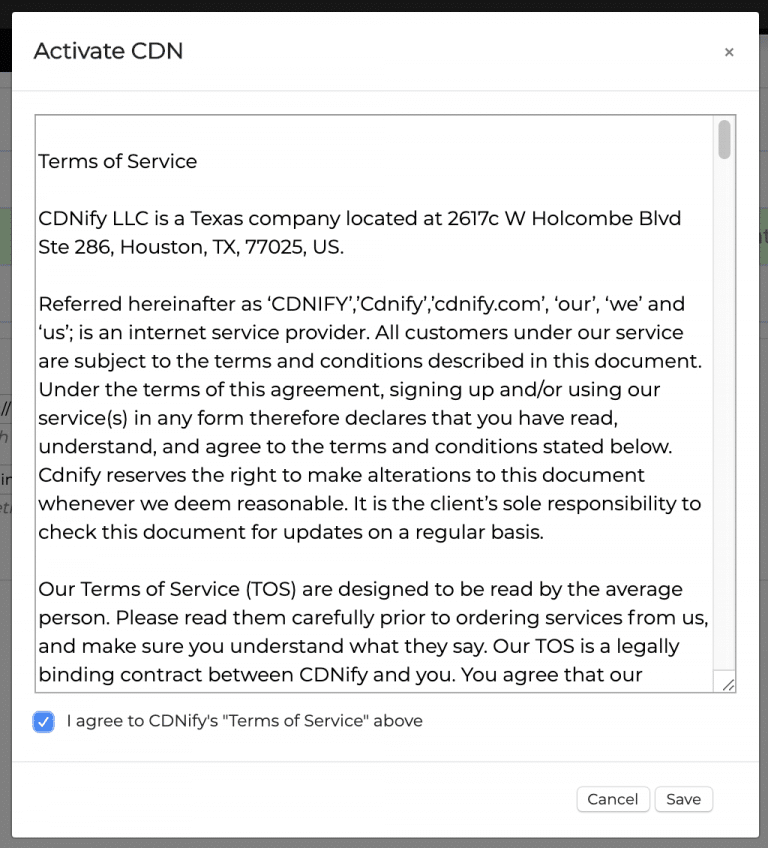
Aparecerá un cuadro de diálogo que contiene los términos del servicio. Cuando haya revisado los términos del servicio y los comprenda y los acepte, marque la casilla etiquetada Acepto los "Términos de servicio" de CDNify anteriores, A continuación, haga clic en el Guardar botón. Si no está de acuerdo con los términos del servicio o si desea cancelar la operación, también puede hacer clic en Cancelar en este punto.
-
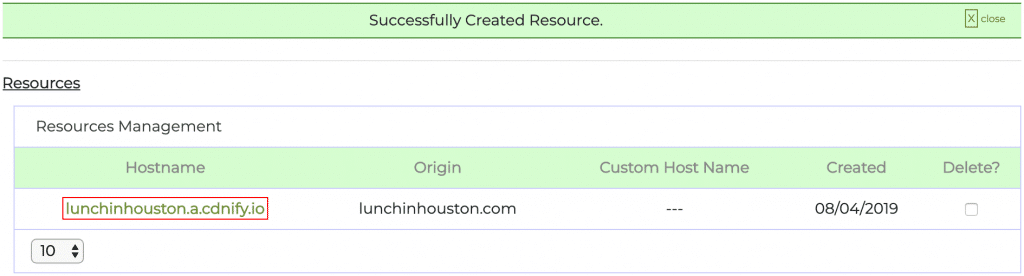
Si todo se ha hecho correctamente, el mensaje "Recurso creado con éxito" debería aparecer cerca de la parte superior de la ventana y su sitio aparecerá en el Gestión de los recursos lista. Puede ver la actividad de la red CDN de su recurso y acceder a su caché y configuración haciendo clic en el nombre de host en la lista.
-
Trabajando a través de las pestañas de izquierda a derecha, el Recursos La pestaña simplemente lo regresará a su lista de recursos. los General La pestaña muestra una descripción general de la actividad de la red en diferentes ubicaciones. Debido a que acabamos de configurar este nuevo recurso, todavía no hay actividad para mostrar.
-
El cache La pestaña muestra los archivos en caché y le permite purgar archivos del caché y establecer el tiempo de caducidad del caché.
-
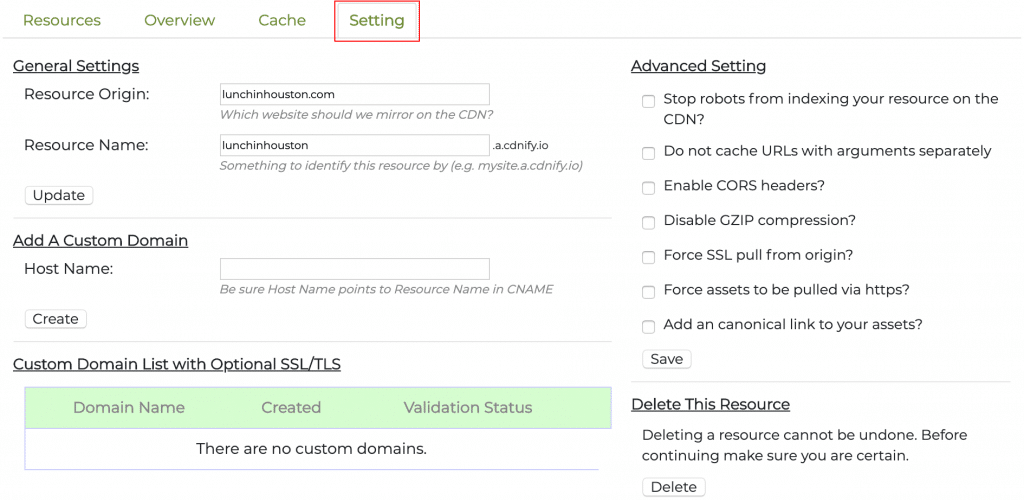
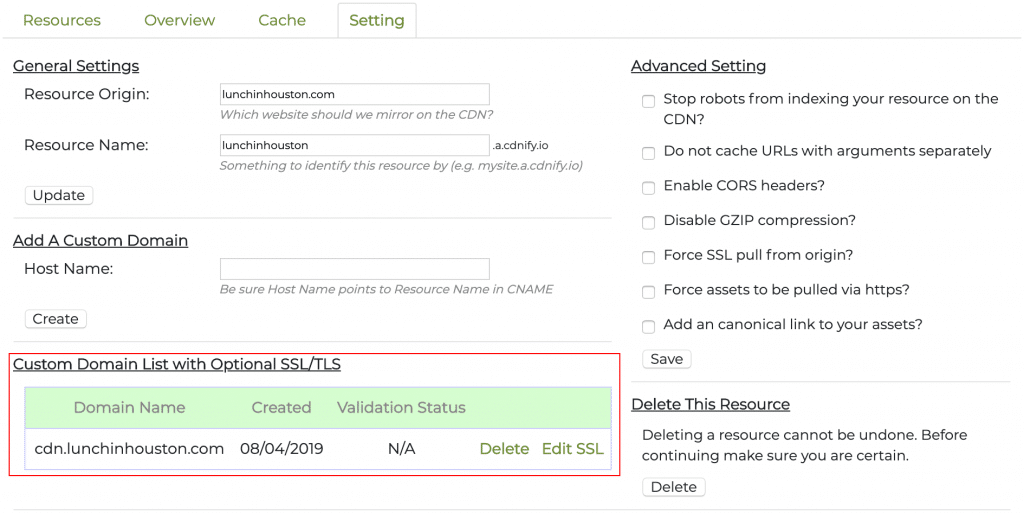
El Fijar La pestaña le permite actualizar el origen y el nombre del recurso, agregar un nombre de host personalizado para el recurso CDN (p. ej.
cdn.mysite.com) o elimine el recurso. También puede establecer múltiples opciones avanzadas a través de las casillas de verificación en el lado derecho de la pestaña; Para obtener una descripción completa de estas configuraciones y de lo que hacen, consulte nuestro documentación del portal.
Agregue un dominio personalizado habilitado para SSL a su CDN
Al crear un registro DNS CNAME, puede agregar un nombre de dominio personalizado habilitado para SSL a su CDN.
-
Cree un registro DNS CNAME que apunte desde el nombre personalizado que desea usar al nombre de host que se muestra en la lista de Administración de recursos (por ejemplo, apuntando desde
cdn.mysite.comamysite.a.cdnify.io. Consulte a su proveedor de alojamiento web para obtener instrucciones sobre cómo crear el registro CNAME. -
En Fijar pestaña del recurso CDN en su cuenta, ingrese su nombre de host en el Nombre de host campo bajo Agregar un dominio personalizado, A continuación, haga clic en el Crear del botón.
-
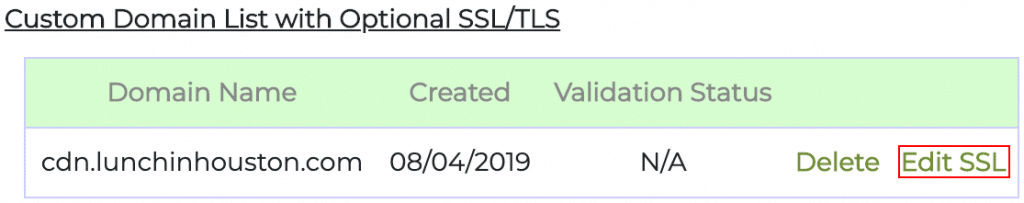
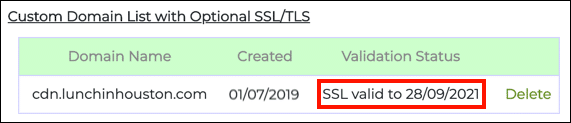
Después de ser agregado con éxito, su nombre de dominio personalizado aparecerá en el Lista de dominios personalizados.
-
Para agregar SSL a su dominio personalizado, haga clic en Editar SSL.
-
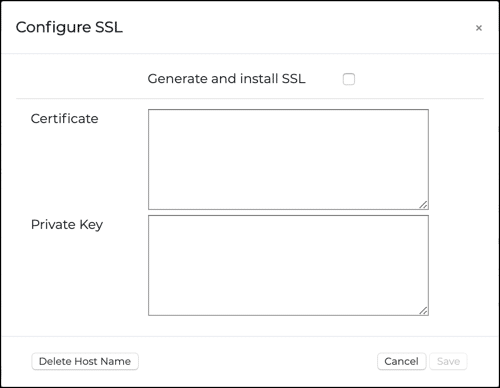
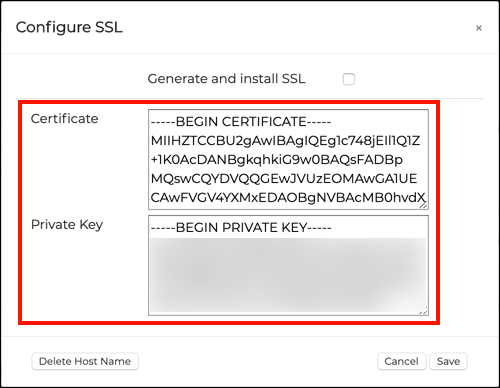
El Configurar SSL Se abrirá el cuadro de diálogo, que tiene opciones para la instalación de SSL automática y manual.
-
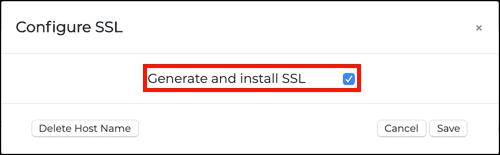
El Generar e instalar SSL la casilla de verificación está diseñada para generar e instalar automáticamente un certificado SSL para el nombre de dominio personalizado. Al marcarlo, se ocultarán los campos SSL manuales, ya que no son necesarios.
Nota: SSL personalizado automático está en desarrollo y actualmente no funciona. Por el momento, utilice el proceso manual que se detalla a continuación en el paso 6. -
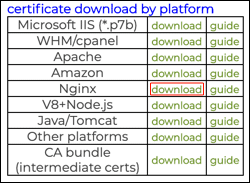
Para configurar SSL manualmente, pegue un certificado y una clave privada correspondientes al nombre de dominio personalizado en el Certificado y clave privada campos. Asegúrese de instalar la cadena de certificados completa al pegar el certificado. Puede hacer esto eligiendo el Nginx Opción de descarga para el certificado en su cuenta de usuario:
Nota: Ya debe tener su clave privada, que se generó en su computadora cuando certificó la solicitud de firma (CSR) fue creado. SSL.com no posee sus claves privadas y no están disponibles para descargar desde su cuenta de usuario de SSL.com.Nota: Si Certificado y clave privada los campos no son visibles, asegúrese de que Generar e instalar SSL la casilla de verificación es no habilitado -
Cuando termine de configurar SSL, haga clic en el Guardar .. También puede hacer clic Cancelar para cancelar la operación, o Eliminar nombre de host para eliminar inmediatamente el nombre de dominio personalizado. Después de la instalación de un certificado válido, el Estado de validación se actualizará para mostrar la presencia del certificado y su fecha de vencimiento.
Usando su CDN con WordPress
En la mayoría de los sistemas modernos de administración de contenido, es relativamente sencillo configurar el backend de su sitio web para que funcione con su nuevo recurso CDN. Esta sección le mostrará cómo configurar WordPress para que funcione con su nuevo recurso CDN.
-
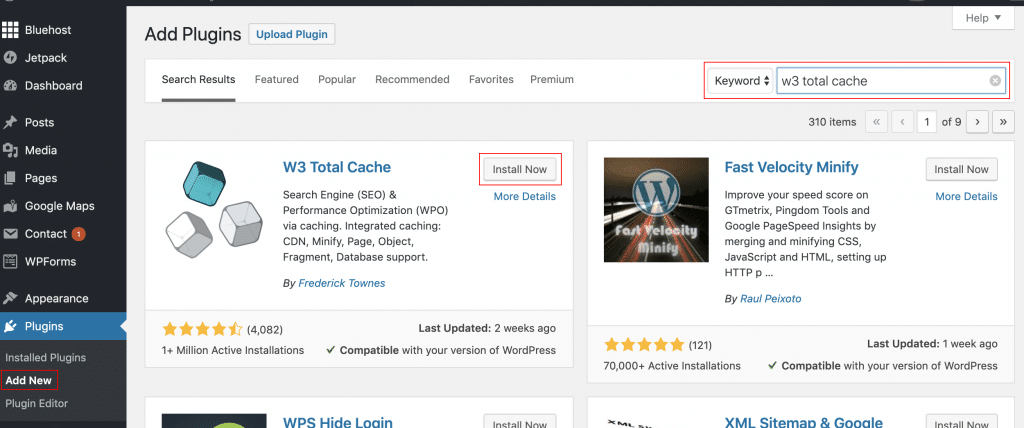
Primero, instale el W3 Total Cache plugin a través del panel de WordPress. Hacer clic Complementos >> Agregar nuevo en el menú de la barra lateral izquierda, busque "W3 Total Cache", luego haga clic en el Instalar ahora del botón.
-
Cuando se ha instalado el complemento, el Instalar ahora el botón se volverá azul y cambiará a Activar. Clic en el botón.
-
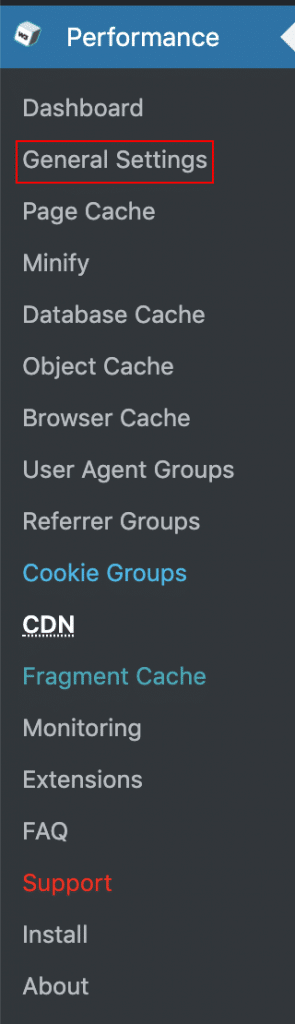
Aparecerá un nuevo elemento de menú a la izquierda, etiquetado Rendimiento. Navegar a Rendimiento >> Configuración general.
-
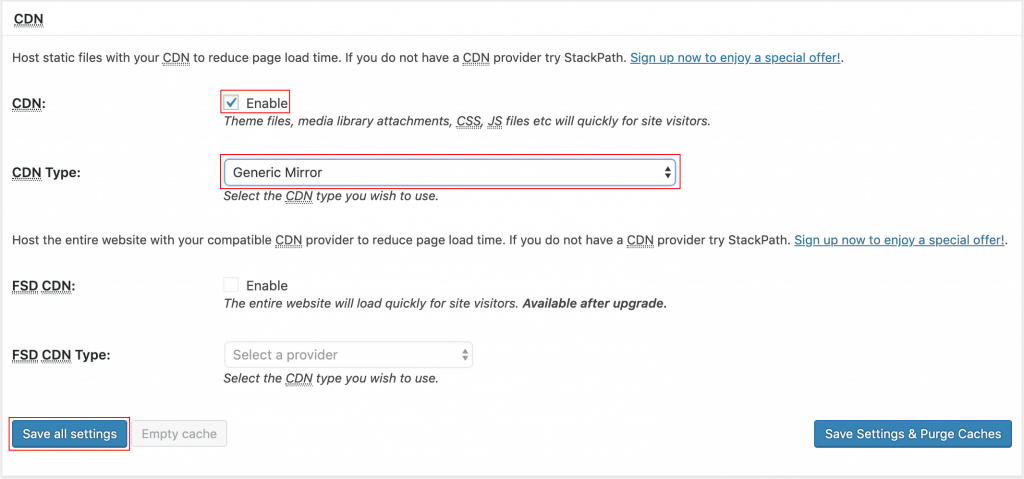
Desplácese hacia abajo hasta CDN en la página de configuración general. Cheque permitir en la línea etiquetada CDN, A continuación, elija Espejo Genérico del desplegable Tipo de CDN Menú desplegable. Cuando hayas terminado, haz clic Guardar todos los ajustes.
-
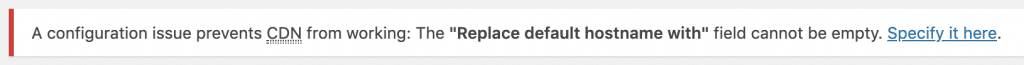
Debido a que el nombre de host aún no se ha configurado, aparecerá una alerta en la parte superior de la página, indicando "Un problema de configuración impide que CDN funcione: "Reemplazar el nombre de host predeterminado por" el campo no puede estar vacío ". El siguiente paso solucionará ese problema.
-
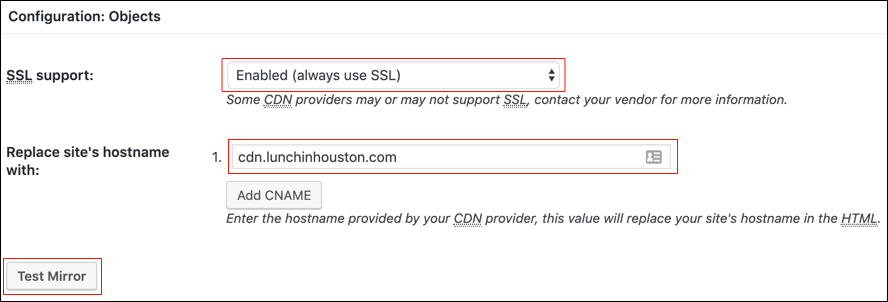
Navegue hasta Rendimiento >> CDN en el menú de la barra lateral izquierda, luego desplácese hacia abajo para Configuración: objetos. Cerca de Soporte SSL:, escoger Habilitado (siempre use SSL) desde el menú desplegable. Luego, agregue el nombre de host de su recurso CDN (p. Ej.
mysite.a.cdnify.ioo un nombre de dominio personalizado que haya definido como se muestra arriba) y haga clic en el Espejo de prueba del botón. -
Si todo se ha configurado correctamente hasta este momento, aparecerá un cuadro verde que dice "Prueba aprobada" junto a la Espejo de prueba botón. Ahora haga clic Guardar todos los ajustes.
-
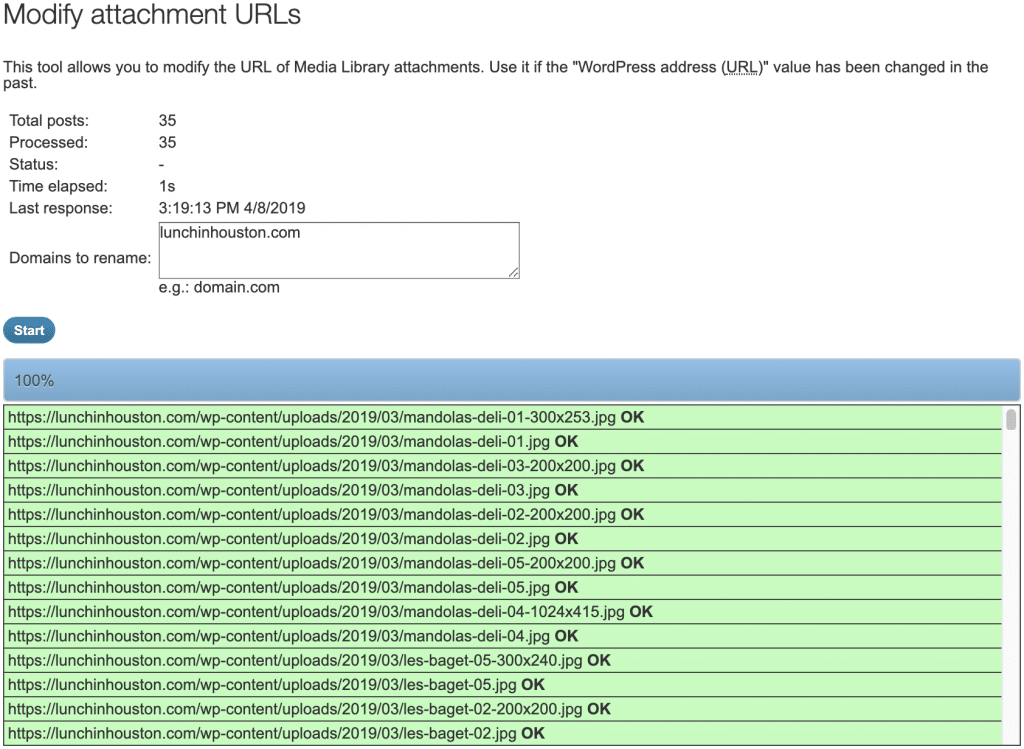
Desplácese hasta la parte superior de la página y haga clic en el botón etiquetado Modificar URL de archivos adjuntos.
-
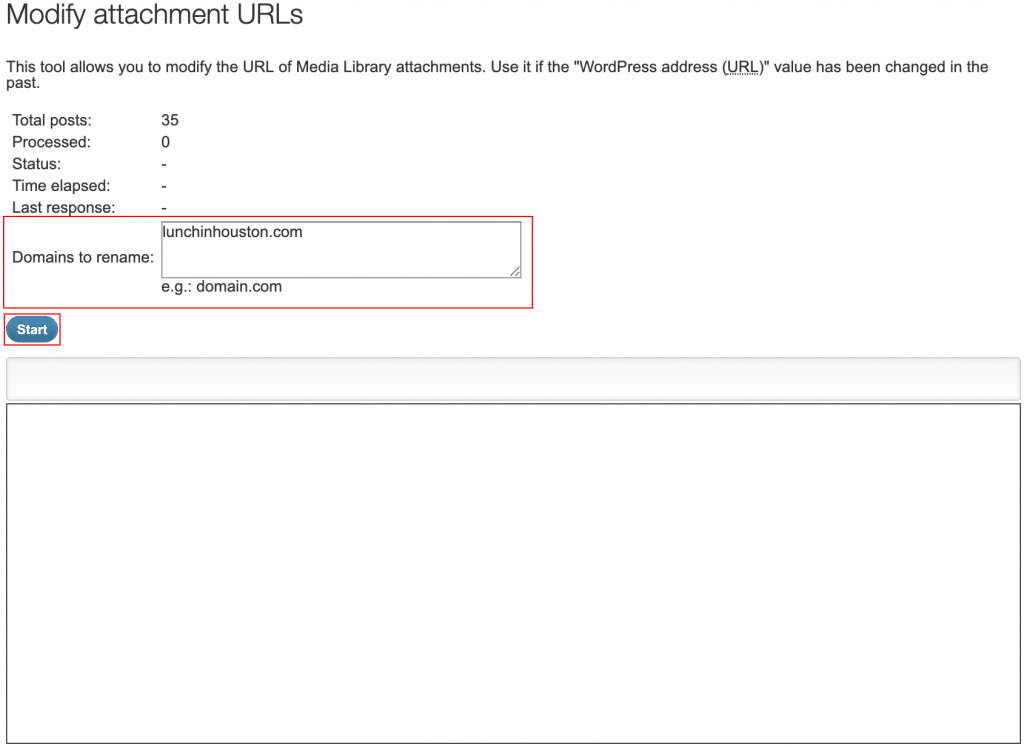
En la ventana emergente, ingrese su nombre de dominio de nivel superior (p. Ej.
mysite.com) y haga clic Start. -
Los cambios deben tener lugar de inmediato, como se refleja en el panel en la parte inferior de la ventana emergente.
-
Ahora puede verificar que los activos están siendo atendidos por el CDN al ver el código fuente de su sitio web en un navegador.