
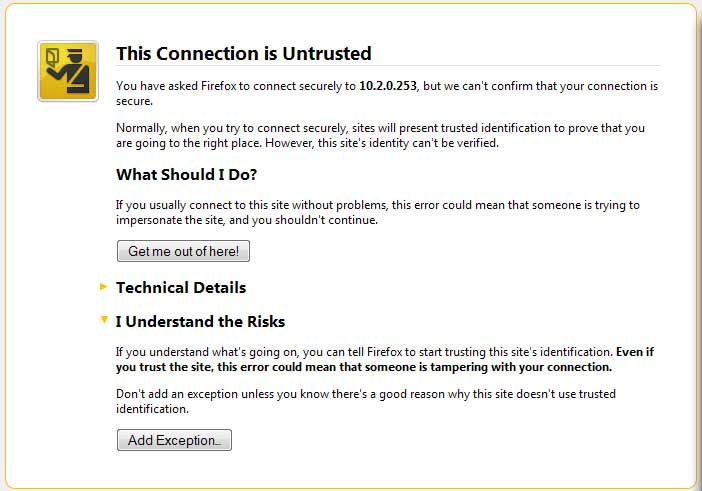
Whether your visitors are using Firefox, Chrome or another web browser, if you have any non-SSL elements loading on an HTTPS page, they’re going to see an error message.
The exact dialog that opens depends on the browser being used as well as the operating system of the computer. Needless to say, this is going to have an effect on how most people view your website.
Firefox: “You have requested an encrypted page that contains some unencrypted information. Information that you see or enter on this page could easily be read by a third party.”
Chrome: “Your connection to domain.com is encrypted with 256-bit encryption. However, this page includes other resources which are not secure.”
While a lot of tech savvy people understand what’s happening – that certain elements like images or CSS files are being loaded with HTTP rather than HTTPS – most people are just going to see the error message and freak out. This is why it’s important to test your website thoroughly before you deploy SSL in a live environment. The good news is that fixing these errors and getting rid of the warning messages isn’t difficult.
As mentioned, the basic problem is that while the main page is being loaded through HTTPS, certain elements on the page are still being loaded with HTTP, which isn’t secure. This is caused by having an image, CSS, JS, or other type of file being called with HTTP rather than HTTPS. Whether you use WordPress, another CMS or hand code your webpages, this is something that commonly happens.
How to Fix Non-SSL Elements on SSL Page
When it comes to fixing the problem so that the warning messages go away, you have a couple different options available. We’re going to quickly go over both of them so that you can decide which is going to be best for you.
The Easy Solution
One of the easiest ways to fix the problem is to install a plugin like SSL Insecure Content Fixer. While this is super simple, it may not be the best idea as it can cause your server to slow down as it works to ensure that all resources used by WordPress are served through HTTPS and not HTTP. The good news is that there’s a better way to fix the problem and it’s not difficult to implement at all.
The Better Solution
In our opinion, the best way to get rid of non-SSL element errors is to seek out and eliminate non-HTTPS links and elements in your WordPress pages. This requires manually tracking down and correcting the issues the same way you would on non-WordPress pages, but you should know much more about your WordPress code when you’re through (and that’s a good thing, right?)
For information on how to do this, see: How to Fix Warnings of Non-SSL Elements on Your Site.